Tabellen spielen eine große Rolle im Geschäftsleben. Wie fast alles in diesen Kreisen, dominiert Microsoft den Markt mit Excel. Wer sich an Systemschriften hält, hat kaum Auswahl, wenn es darum geht, umfangreiches Zahlenmaterial und Text dazu in schmale Spalten zu bringen. An einer typografischen Lösung habe ich mit Erik van Blokland und Ralph du Carrois gearbeitet. Nächste Woche erscheint die Lösung bei FontShop. Die Abbildung zeigt Arial Narrow und Univers Condensed mit den Original-Kommentaren von EvB.

Category Archives: type | schriften
Der kleine Unterschied
Die Futura von Paul Renner kam in Frankreich unter dem Namen Europe heraus. Für diesen Markt goss die Bauersche Gießerei eine Sonderform für den Buchstaben a, die sehr an die karolingische Minuskel erinnert. 
Es ist erstaunlich, dass diese kleine Änderung die Wirkung einer ganzen Seite beeinflussen kann, wie das Beispiel zeigt, in dem nur in der oberen Hälfte das „französische“ a erscheint, unten dagegen das normale.
In den späten 20er Jahren waren die Plakate von A.M Cassandre sehr bekannt, die sicherlich den typisch französischen Stil dieser Epoche verkörperten. Die kleine Änderung in der Futura passt genau in diesen Stil.
Der kommerzielle Erfolg einer Schrift kann durchaus von solchen Kleinigkeiten abhängen. Heute würde man das als Marketing bezeichnen. Das Beispiel stammt aus dem wunderschönen Buch über Paul Renner, das als Jahresgabe der Typografischen Gesellschaft München erschien, herausgegeben und zusammengestellt von Philipp Luidl unter Mitarbeit von Günter Gerhard Lange.
Typografisches Halbwissen
Einerseits schmeichelt es mir, wenn ich in einer großen deutschen Tageszeitung (die Süddeutsche) eine Schrift von mir verwendet sehe. Noch dazu, wenn diese Anwendung eine der Stärken der FF Unit ausspielt, nämlich die gute Lesbarkeit in kleinen Graden auf recht grobem Papier.


Ein wenig wundert mich dann doch, dass nicht der normale Schnitt genommen wurde, sondern der alternative mit rundem a und normalem g. Das mag aber Absicht gewesen sein, obwohl ich gerade das runde (Futura-) a nicht für besonders lesbar halte. An der typografischen Fachkenntnis der Gestalter dieser tabellarischen Übersicht (denn nichts anderes ist ein Fernsehprogramm) muss ich aber doch zweifeln, denn wenn sie schon gesehen haben, dass es einen Alternativschnitt gibt, bzw dass auch in den Open Type Versionen etliche Zeichen in zwei Varianten vorkommen, dann hätten sie auch bemerken müssen, dass es unterschiedliche Ziffernarten gibt. Für eine Tabelle mit Uhrzeiten sind die Tabellenziffern viel besser, weil dann in einer Auflistung die Punkte zwischen Stunden und Minuten alle untereinander stehen können. Das sieht nicht nur ordentlicher aus, es gibt auch mehr Übersicht, denn Vergleichbares (hier: die Uhrzeiten) wird besser vergleichbar. Die FF Unit hat auch bei den Tabellenziffern noch leichte Anklänge von Mediävalziffern (englisch Old Style Figures). Wenn das zu unruhig erscheinen sollte, dann gibt es auch noch richtige Lining Figures, also Versalziffern, die auch alle gleich breit sind.


Gemalte Schrift
Dieses Bild zeigt einen Abschnitt der Berliner Mauer, Teil der Eastside Gallery entlang der Spree. Das ist das längste Stück noch existierende Mauer, das komplett mit Bildern bedeckt ist. Diese werden immer mal wieder erneuert oder übermalt, wie das Bild von Edward B Gordon zeigt. Trotz seines Names ist Gordon ein deutscher Maler aus Hannover, der in Berlin lebt und arbeitet. Seit 900 Tagen malt er jeden Tag ein Bild. 
Ich zeige das hier aus zwei Gründen:
1. Gordons Bilder zeigen das Berlin, das ich kenne; nicht immer romantisch, nicht immer hell, nicht immer schmeichelnd, aber immer mit Zuneigung beobachtet und schnell gemalt bevor der Moment verpasst ist. Großartig, Öl auf Holz, 15x15cm.
2. Obwohl nur dreieinhalb Buchstaben zu erkennen sind, reicht das aus die Schrift zu erkennen. Fünf Schritte entfernt vom Original – gemalte Schrift auf der Wand, Gemälde dieser Szene, Reproduktion in der FAZ, mein Scan davon, Abbildung auf Ihrem Bildschirm. Ich habe sie identifiziert als FF Typestar.
Wäre da nicht dieses r. Und dieses i. Wer auch immer diese Buchstaben gemalt hat, kennt sich mit Schrift besser aus als die meisten Grafiker und hat die Freiheit genutzt, die der handgehaltene Pinsel bietet. Er hat den langen Haken rechts am r gekürzt und ebenso die lange Serife am i. Das ist eine kluge Lösung und vermeidet eine Lücke, die sonst zuviel Aufmerksamkeit auf diese Buchstabenkombination lenken würde.
Rubbelschriften
Wer kann sich noch an Letraset und andere Rubbelschriften erinnern? Ich habe vor ein paar Jahren meine vielen hundert Bogen weggeworfen, was ich heute natürlich bedauere. Denn die jüngere Generation würde diese Art der Beschriftung mindestens komisch finden, wenn nicht sogar aufschlussreich. Denn die Technik hat immer schon die Gestaltung beeinflusst, wenn nicht sogar dominiert.
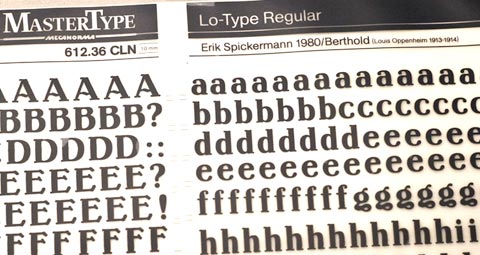
Freunde in Den Haag haben mir vor ein paar Jahren ein paar Bogen Abreibebuchstaben geschenkt mit LoType drauf, die ich nie gesehen hatte. Offensichtlich hatte der Hersteller auch keinen Lizenzvertrag mit mir, sonst hätte er wenigstens meinen Namen richtig geschrieben.

Helvetica kann schön sein
Jede Schrift braucht ihre eigene Umgebung, in der sie passt, gut aussieht und die richtige Botschaft sendet. Ein italienischer Hersteller von Möbeln aus Kunststoff, der sich in einem alten Industriebau in San Francisco ansiedelt, macht das mit einem großen Schriftzug aus Helvetica genau richtig. Da wären weder Rotis noch Meta richtig gewesen.

Neues aus SF
Seit Januar war ich nicht mehr in San Francisco, und seit dem 8. Januar habe ich keinen einzigen Eintrag in diesem Blog geschafft. In Berlin ist einfach zu viel los. Ein Büro mit inzwischen über 30 Leuten, ein neues Haus, tausende Bücher, die einsortiert werden müssen, viele Reisen…
Hier in SF sind nur zwei Leute im Büro und ich komme endlich mal zum Schreiben.
Um die Ecke hat die Redaktion von Dwell ihr Büro, die Zeitschrift, die sich moderner Architektur gewidmet hat unter dem Motto „at home in the modern world“. Und am Eingang finde ich endlich ein Beispiel für die Hausnummern aus Edelstahl, die ich seinerzeit für DWR gemacht habe. Das sind die „TECH“ ziffern ohne diagonale Formen. Design Within Reach verkauft die Hausnummern inzwischen im Angebot, weil es offensichtlich keinen Markt gibt in den USA für „Designerziffern“. Aber ich habe ja die Rechte und werde die Nummern demnächst selber anbieten, auch in Europa…

Unit Rounded ist da.
Runde Schriften sind immer schon mal in Mode, mal wieder nicht. Einer der Gründe dafür war schon immer ein technischer: Schrift auf Bildschirmen und hinterleuchteten Schildern leidet unter Überstrahlungen, die auch die schärfsten Ecken unscharf erscheinen lassen. Die Lichtmenge lässt sich zwar kontrollieren, aber wen die Buchstaben scharf erscheinen, ist das Schild meistens zu dunkel. Also nimmt man eine Schrift, die schon unscharf ist, bzw. gerundete Ecken hat.

Seinerzeit, als wir noch Bleilettern mit viel Druck in das Papier prägten, gab es viele beliebte und deshalb gut verkaufte Schriften für Allerweltsdrucksachen, damals Akzidenzen genannt. Einer der erfolgreichsten war die Reklameschrift Block, die mit ihrer krausen Kontur viel aushalten konnte. Sie war sozusagen schon vorbeschädigt und konnte mangels Schärfe auch keine verlieren. Macht’s kaputt, damit nichts kaputtgeht, war die Maxime und selbst der wütendste Heidelberger Tiegel konnte diesen Buchstaben nichts anhaben.
Als ich die FF Info entwarf, waren die Ecken etwas abgerundet, damit die Schrift auf den Leuchtschildern des Düsseldorfer Flughafen nicht so stark überstrahlte. Außerdem lassen sich Buchstaben mit runden Ecken schneller und besser auf einem Schneideplotter verarbeiten, was bei 2500 Schildern durchaus ein Argument war.
Otl Aicher hatte Anfang der 70er Jahre für das Zweite Deutsche Fernsehen eine Schrift entworfen – eine Version der Univers mit extrem gerundeten Ecken. Fernsehen war damals noch sehr niedrigauflösend.
Andere Schriften hatten runde Ecken – der sogenannte Frankfurter-Würstchenlook – und wirkten damit freundlich und nahbar. Sie kamen und kommen vor allem auf Lebensmittelpackungen zum Einsatz. Eine Benzinmarke wie Aral mischt geschickt die Neutralität der Din-Schrift mit diesem freundlichen Look.
Dann kam Web 2.0 und damit das neue Interesse and runden Schriften. Diesmal werden sie bleiben, sowohl als modische Aussage als auch aus technischen Gründen. Denn schlechte Medien wird es immer geben, die unzerstörbare Typen brauchen.
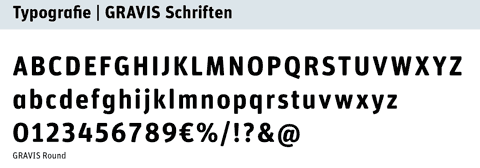
FF Unit Rounded fing an als eine Exklusivschrift, die wir mit Christian Schwartz Hilfe für Gravis machten, den größten Applehändler Deutschland. Es ging dabei um eine freundlich, aber auch präzise Schrift, die sowohl auf dem Bildschirm als auch auf Schildern, Anzeigen und T-Shirts gut aussehen und unverwechselbar sein sollte.


Gravis Round hat nur zwei Schnitte, deshalb wandte ich mich an Erik van Blokland, den Erfinder des Superpolator Programmes. Hier ist ein kleiner Film zum Download, der den Superpolator live – na ja, fast – in Action zeigt.


Oben:
Der Superpolator bei der Arbeit.
Jedes Bild steht für einen Interpolationsschritt. Die Größe des Radius am Strichende ändert sich unabhängig von der Strichstärke. Die dünnen Striche benötigen weniger Fläche auf der Grundlinie als die fetten. Ohne geraden Abschluss unten entsteht der pure Würstcheneffekt.
Erik machte viele Versuche um die genaue Beziehung zwischen Rundung und Strichstärke herauszufinden. Die leichteren Schnitte haben fast gar keinen geraden Grundstrich, während die fetteren auf einer Geraden stehen, die in runde Ecken übergehen. Der Radius musste für jeden Schnitte unterschiedlich sein, deshalb machte Erik Filme mit einem Schieberegler zur stufenlosen Darstellung. Jede Version war nummeriert, sodass wir eindeutig sehen und wiederholen konnten, welche Auswirkungen jede Änderung hatte. Der Superpolator ist sogar in der Lage, Innenkurven und diagonale Verbindungen darzustellen ohne große manuelle Eingriffe. .

Oben:
EvB und sein Superpolator erarbeiteten unermüdlich viele Vorlagen und machten es einfach, die richtigen Strichstärken und Radien zu ermitteln.

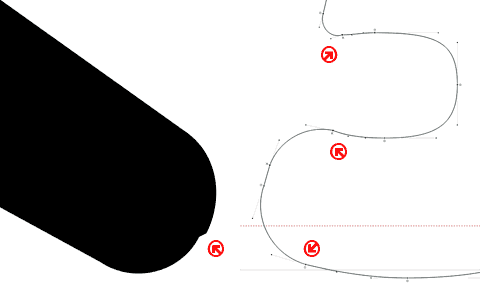
Aber am Ende gab es immer noch viel Handarbeit zu tun. Das übernahmen die unermüdlichen Experten bei FSI, die immer das ausbaden müssen, was wir faule und oberflächliche Schriftentwerfer vergessen oder vermasseln. Diese Screenshots zeigen, was passiert, wenn man blind der Software vertraut. Die will nämlich an jedem Kurvenextrem einen Punkt einsetzen. Im Falle einer solchen gerundeten Schrift ist das jedoch nicht richtig. Nicht nur werden jede Menge überflüssige Punkte erzeugt, sondern auch merkwürdige Zacken und Buckel. Also mussten fast alle Extrempunkte wieder von Hand entfernt werden. Was bei ca. 450 Zeichen pro Schnitt und sechs Schnitten in richtige Arbeit ausartet.

FF Unit Rounded liegt im OpenType Format vor und hat alle dementsprechenden Features, zum Beispiel vier verschiedene Ziffernarten.
FF Unit ist als Vorlage streng genug um abgerundet zu werden ohne wie eine Würstchenschrift auszusehen, die nur für Comics taugt. Die Rounded sieht freundlich aus ohne an Präzision zu verlieren. Sie verändert ihr Aussehen drastisch, je größer sie gesetzt wird. FF Unit Rounded sollte dieser Tage bei den FontShops erhältlich sein.
Detailtypo, selbstgemacht
Mit Programmen wie Indesign und Schriften im OpenType Format hat jeder Gestalter Werkzeuge zur Hand, von denen alle bisherigen Generationen typografisch Schaffender nur träumen konnten.

Wie wir alle wissen und jeden Tag sehen können, sind diese Werkzeuge leider keine Garantie für gute Gestaltung und noch nicht einmal für gutes Handwerk. Umso erstaunlicher und erfreulicher finde ich es, wenn ich immer wieder Belege sehe für den unbedingten Willen, alle Register typografischer Gestaltung zu ziehen, auch wenn die Werkzeuge nicht vorhanden sind.
Der Lieferwagen dieser Firma, die auf dem Wochenmarkt in San Francisco gegrillte Hühnchen anbietet, ist sorgfältig beschriftet, wenn auch schon ein wenig abgenutzt. So weit ging die Sorgfalt, dass der Gestalter unbedingt Mediävalziffern verwenden wollte, obwohl es die für die gewählte Schrift, Frutiger, nicht gibt. Die einfache Lösung ist es, normal Ziffern nach oben und unten zu stellen und so schnell den Eindruck echter Old Style Figures zu erwecken. Die 1 kann man dabei unten abschneiden, weil ja keine Serife leiden muss. Die 3, 4, 5, 7 und 9 können einfach unter die Grundlinie rutschen, auch wenn es dabei mitunter etwas wackelt. Das einzige Problem bietet die 2, die nämlich eigentlich eigens gezeichnet werden müsste, weil sie ja keine Oberlänge haben sollte.

Wie man jedoch selbst bei Meister Bodoni sehen kann, gibt es auch bei Mediävalziffern durchaus anderen Möglichkeiten der Interpretation. Zwar ist auch hier die 2 klein, aber weder 3, 4, 5 noch 7 haben Unterlängen. Wenn es also wackelt, dann hauptsächlich wegen unserer Gewohnheiten.
