Runde Schriften sind immer schon mal in Mode, mal wieder nicht. Einer der Gründe dafür war schon immer ein technischer: Schrift auf Bildschirmen und hinterleuchteten Schildern leidet unter Überstrahlungen, die auch die schärfsten Ecken unscharf erscheinen lassen. Die Lichtmenge lässt sich zwar kontrollieren, aber wen die Buchstaben scharf erscheinen, ist das Schild meistens zu dunkel. Also nimmt man eine Schrift, die schon unscharf ist, bzw. gerundete Ecken hat.

Seinerzeit, als wir noch Bleilettern mit viel Druck in das Papier prägten, gab es viele beliebte und deshalb gut verkaufte Schriften für Allerweltsdrucksachen, damals Akzidenzen genannt. Einer der erfolgreichsten war die Reklameschrift Block, die mit ihrer krausen Kontur viel aushalten konnte. Sie war sozusagen schon vorbeschädigt und konnte mangels Schärfe auch keine verlieren. Macht’s kaputt, damit nichts kaputtgeht, war die Maxime und selbst der wütendste Heidelberger Tiegel konnte diesen Buchstaben nichts anhaben.
Als ich die FF Info entwarf, waren die Ecken etwas abgerundet, damit die Schrift auf den Leuchtschildern des Düsseldorfer Flughafen nicht so stark überstrahlte. Außerdem lassen sich Buchstaben mit runden Ecken schneller und besser auf einem Schneideplotter verarbeiten, was bei 2500 Schildern durchaus ein Argument war.
Otl Aicher hatte Anfang der 70er Jahre für das Zweite Deutsche Fernsehen eine Schrift entworfen – eine Version der Univers mit extrem gerundeten Ecken. Fernsehen war damals noch sehr niedrigauflösend.
Andere Schriften hatten runde Ecken – der sogenannte Frankfurter-Würstchenlook – und wirkten damit freundlich und nahbar. Sie kamen und kommen vor allem auf Lebensmittelpackungen zum Einsatz. Eine Benzinmarke wie Aral mischt geschickt die Neutralität der Din-Schrift mit diesem freundlichen Look.
Dann kam Web 2.0 und damit das neue Interesse and runden Schriften. Diesmal werden sie bleiben, sowohl als modische Aussage als auch aus technischen Gründen. Denn schlechte Medien wird es immer geben, die unzerstörbare Typen brauchen.
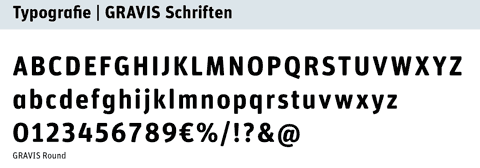
FF Unit Rounded fing an als eine Exklusivschrift, die wir mit Christian Schwartz Hilfe für Gravis machten, den größten Applehändler Deutschland. Es ging dabei um eine freundlich, aber auch präzise Schrift, die sowohl auf dem Bildschirm als auch auf Schildern, Anzeigen und T-Shirts gut aussehen und unverwechselbar sein sollte.


Gravis Round hat nur zwei Schnitte, deshalb wandte ich mich an Erik van Blokland, den Erfinder des Superpolator Programmes. Hier ist ein kleiner Film zum Download, der den Superpolator live – na ja, fast – in Action zeigt.


Oben:
Der Superpolator bei der Arbeit.
Jedes Bild steht für einen Interpolationsschritt. Die Größe des Radius am Strichende ändert sich unabhängig von der Strichstärke. Die dünnen Striche benötigen weniger Fläche auf der Grundlinie als die fetten. Ohne geraden Abschluss unten entsteht der pure Würstcheneffekt.
Erik machte viele Versuche um die genaue Beziehung zwischen Rundung und Strichstärke herauszufinden. Die leichteren Schnitte haben fast gar keinen geraden Grundstrich, während die fetteren auf einer Geraden stehen, die in runde Ecken übergehen. Der Radius musste für jeden Schnitte unterschiedlich sein, deshalb machte Erik Filme mit einem Schieberegler zur stufenlosen Darstellung. Jede Version war nummeriert, sodass wir eindeutig sehen und wiederholen konnten, welche Auswirkungen jede Änderung hatte. Der Superpolator ist sogar in der Lage, Innenkurven und diagonale Verbindungen darzustellen ohne große manuelle Eingriffe. .

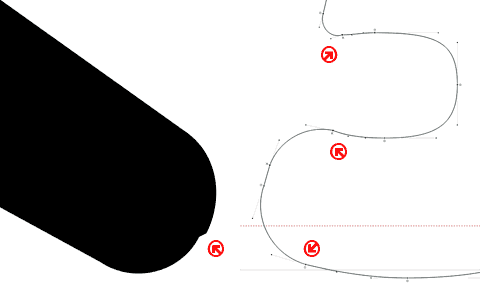
Oben:
EvB und sein Superpolator erarbeiteten unermüdlich viele Vorlagen und machten es einfach, die richtigen Strichstärken und Radien zu ermitteln.

Aber am Ende gab es immer noch viel Handarbeit zu tun. Das übernahmen die unermüdlichen Experten bei FSI, die immer das ausbaden müssen, was wir faule und oberflächliche Schriftentwerfer vergessen oder vermasseln. Diese Screenshots zeigen, was passiert, wenn man blind der Software vertraut. Die will nämlich an jedem Kurvenextrem einen Punkt einsetzen. Im Falle einer solchen gerundeten Schrift ist das jedoch nicht richtig. Nicht nur werden jede Menge überflüssige Punkte erzeugt, sondern auch merkwürdige Zacken und Buckel. Also mussten fast alle Extrempunkte wieder von Hand entfernt werden. Was bei ca. 450 Zeichen pro Schnitt und sechs Schnitten in richtige Arbeit ausartet.

FF Unit Rounded liegt im OpenType Format vor und hat alle dementsprechenden Features, zum Beispiel vier verschiedene Ziffernarten.
FF Unit ist als Vorlage streng genug um abgerundet zu werden ohne wie eine Würstchenschrift auszusehen, die nur für Comics taugt. Die Rounded sieht freundlich aus ohne an Präzision zu verlieren. Sie verändert ihr Aussehen drastisch, je größer sie gesetzt wird. FF Unit Rounded sollte dieser Tage bei den FontShops erhältlich sein.
Ich habe mit den runden Schriften immer schon ein problem gehabt. Schade, dass hier (oben im Blog!) die Bilddateien nicht mehr eingebunden und deshalb nicht zu sehen sind, weshalb ich den Font wohl woanders ansehen müssen werde.
Bis dahin eine Rundschrift, die ich als angenehm empfinde.
Darunter einige Links (in den Kommentaren zu finden!), die mich zu einem Font geführt haben, den auch der österreichische ÖAMTC verwendet, was mich im Clubjournal als Textschrift verwendet dann doch verwundert.
Dass die Zeitschrift trotzdem lesbar ist, zeichnet den Font VAG wohl aus. Oder trotzdem nicht?
FF Unit Rounded – Damit ihr nicht suchen müsst um zu vergleichen!
Korr.: … Problem … was mich – im Clubjournal als Textschrift verwendet – dann doch verwundert …
http://www.myfonts.com/search/FF+Unit+Rounded/
Ich mag/mochte schon die ‘Unit’ sehr gerne. (Ganz im Gegensatz übrigens zur ‘Meta’. Auch wenn ich mich jetzt als einer der wenigen oute, die diese Schrift mal nicht lieben und verehren und bei jedem 2ten Projekt deren ‘gefundene’ ‘Meta’ Version einsetzen.) Und die ‘Unit Rounded’ find ich noch einmal ein ‘Eitzerl’ schöner, weil weicher. 😉 ‘Danke’ also schon mal an dieser Stelle für den Hinweis und natürlich fürs gestalten und veröffentlichen.